자바스크립트 동작
자바스크립트는 어떻게 동작할까? 자바스크립트를 사용할 거면 기본적인 동작 원리에 대해서는 알아야 한다고 생각했다.
간단하게 요약하면, 자바스크립트는 싱글 스레드 기반이고 콜백 큐를 사용한다.
자바스크립트 엔진 V8
자바스크립트 코드를 실행하기 위해서는 인터프리터 역할을 하는 자바스크립트 엔진이 필요하다. 대중적으로 알려진 엔진은 구글의 V8 엔진으로 크롬 웹 브라우저, Node.js 등에서 사용되고 있다.
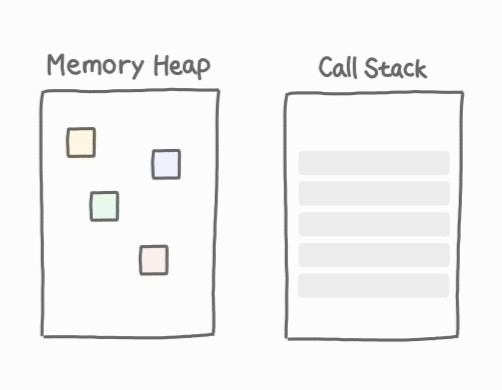
V8 엔진의 내부 구조를 간단히 나타내면 이렇다. Memory Heap 과 Call Stack 이 주요 구성요소이다.

- Memory Heap: 변수와 객체에 대한 메모리 할당이 일어나는 곳
- Call Stack: 함수가 호출되면 순서대로 쌓이는 곳
자바스크립트는 기본적으로 싱글 스레드 기반 언어이고 동기적으로 실행한다. 이 말은 즉 호출 스택이 하나라는 말이다. 한 번에 하나의 작업만 처리하고 스택 내 순서대로 작업을 시작하는데 하나의 작업이 끝나서 스택에서 제거되어야 다음 작업을 실행할 수 있다.
그래서 가끔 무한 루프를 도는 코드를 잘못 작성하게 되면 [Uncaught RangeError: Maximum call stack size exceeded] 같은 에러가 발생하곤 한다.
싱글 스레드에서 동기적으로 코드를 실행하게 되면 코드 작성은 쉽겠지만 제약이 많다. 예를 들어 시간이 오래 걸리는 코드가 있으면 그 코드가 실행을 끝나고 콜백을 반환하기 전까지 계속 기다려야 한다. 따라서 비동기적으로 동작해야 할 필요성이 있다.
자바스크립트 비동기 처리
자바스크립트에서는 비동기 처리를 위해 외부 API 를 사용한다. 비동기 처리를 외부 API 에 위임하고 완료된 작업을 event loop 를 통해 반환 받고 다시 콜백을 실행하여 병렬적으로 비동기 코드를 실행하는 것처럼 보인다.

- Call Stack: 작업이 순서대로 쌓이고 끝나면 빠지는 곳
- Callback Queue: 비동기 작업이 대기하다가 Call Stack 이 비어있으면 Event Loop 의 명령에 따라 차례로 들어가는 곳
- Event Loop: 비동기/동기 작업의 순서를 관리
Call Stack 에서 실행된 비동기 함수는 Web API 를 호출하고, 콜백함수를 Callback Queue 에 넣는다. Event Loop 는 Call Stack 이 빈 상태가 되면 Callback Queue 에 있는 첫 번째 콜백을 Call Stack 으로 이동시킨다.
정리해보면 비동기 처리가 외부 API 에 위임되어 실행이 끝나면 callback 으로 결과를 전달해주는 방식이다. 이러한 callback 패턴으로 비동기 요청을 처리하는 것은 단순히 callback 만으로 모든 상태를 통제하기는 어려워 다양한 문제점이 발생할 수 있다.
Callback 비동기 문제점
- 콜백 지옥
아래 예시를 보면 서버에서 데이터를 가져와 반환하는 코드인데 실제로 실행해보면 undefined 가 출력된다. 해당 데이터를 가져오기까지 시간이 걸리는데 기다리지 않고 바로 반환하기 때문에 아무 것도 들어가지 않은 값이 나온 것이다.
function getInfo() {
var myData;
$.get('info/1', function(response) {
myData = response;
});
return myData;
}
console.log(getInfo()); // undefined
이를 콜백함수로 흐름 제어를 해보면 아래와 같이 구현할 수 있다.
function getInfo(callback) {
$.get('info/1', function (response) {
callback(response);
})
}
getInfo(function (data) {
console.log(data);
}) // callback
나중에 실행시키고자 하는 콜백 함수를 담아 호출한다. 거쳐야 할 함수들이 많다면 콜백 함수를 익명 함수로 전달하는 과정이 중첩되어 들여쓰기가 깊어지고 가독성이 떨어진다.
- 경쟁관계 발생
콜백 중첩 패턴을 우회하기 위해 내부에 플래그를 주고 값이 도착했을 때 실행하도록 제어하는데, 여러 개의 비동기 함수를 호출한 경우 어떤 함수가 먼저 결과를 반환할지 알지 못한다.
Promise
그래서 자바스크립트에서는 비동기 처리를 표준 API 형태로 사용할 수 있게 ES6에서 프로미스(Promise) 를 추가했다.
Promise 는 비동기적으로 실행하는 작업의 결과를 나타내는 객체로 비동기의 결과를 객체화시켜 사용한다.
function getInfo(callback) {
return new Promise(function(resolve, reject) {
$.get('info/1', function(response) {
resolve(response);
});
});
}
getInfo().then(function(data) {
console.log(data);
});
- Promise 상태
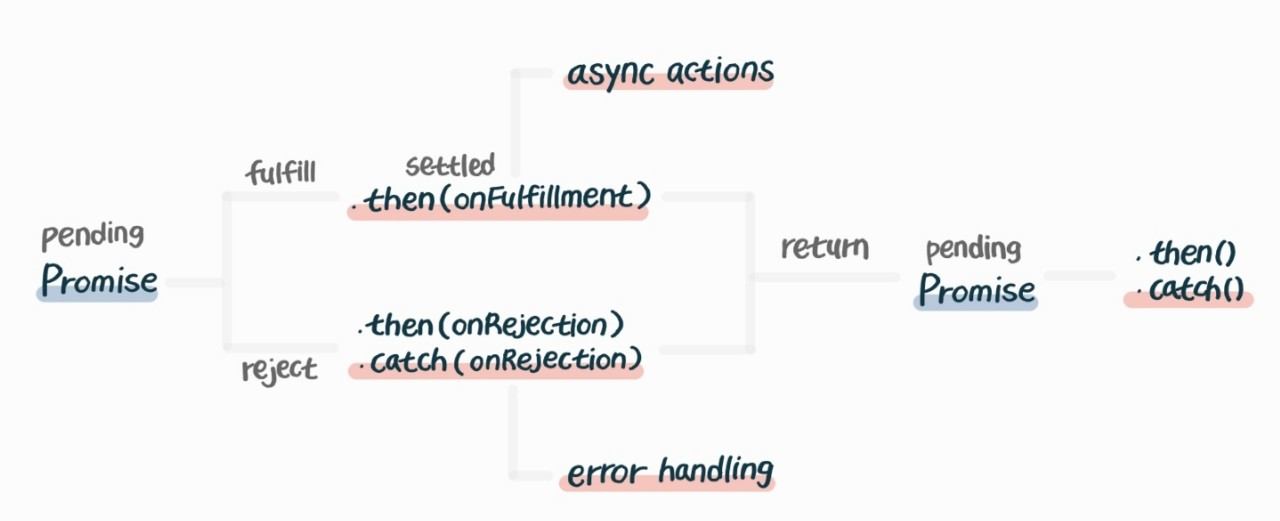
new Promise() 로 프로미스를 생성하고 종료될 때까지 3가지 상태를 갖는다.

- Pending (대기): 비동기 처리가 아직 완료되지 않은 상태
- Fulfilled (이행): 비동기 처리가 완료되어 결과 값을 반환해준 상태
- Rejected (실패): 비동기 처리가 실패하거나 오류가 발생한 상태
- Promise 사용 방법
- new Promise 생성자로 Promise 생성
- resolve 는 성공, reject 는 실패 시 사용
- then 사용 시 Promise 를 반환하므로 chain 패턴으로 사용
const myPromise = new Promise(function(resolve, reject) {
// ...
// resolve('') or reject('')
});
myPromise
.then(x => {}) // 성공 시, 인자는 resolve 값
.catch(x => {}) // 실패 시, 인자는 reject 값참고자료 및 출처 🙇♂️
https://ljtaek2.tistory.com/142
https://joshua1988.github.io/web-development/javascript/promise-for-beginners/
'개발 > Javascript' 카테고리의 다른 글
| ES6 Syntax (0) | 2022.05.03 |
|---|---|
| TypeScript (0) | 2022.04.28 |
| 자바스크립트 비동기 처리 / Promise / async / await / fetch (0) | 2022.04.20 |
| javascript 함수형 프로그래밍 (0) | 2022.02.06 |
| javascript 변수 / 호이스팅 / var, let, const 차이 (0) | 2022.01.26 |



댓글